本篇目录:
- 1、怎样用html代码禁止浏览器缩放网页大小
- 2、请问手机html禁止缩放的代码是?(网上找的都不行)
- 3、怎样用H5添加禁止缩放功能
- 4、如图所示的HTML网页放到手机上显示变小了,如何在手机上正常显示?_百度...
怎样用html代码禁止浏览器缩放网页大小
target-densitydpi=device-dpi /ps:禁止Html5在手机上屏幕页面缩放最近测试html5页面,发现默认都允许用户缩放页面,或者在屏幕双击放大或缩小。
首先,打开html编辑器,新建html文件,例如:index.html。在index.html中的body标签中,输入html代码:textarea style=resize:none/textarea。
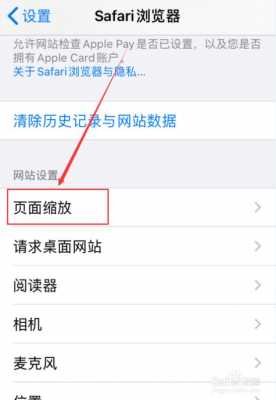
(5)user-scalable:是否可对页面进行缩放,no 禁止缩放。苹果为了提高Safari中网站的辅助功能,屏蔽了Meta下的user-scalable=no功能。所以在iOS10下面,就算加上user-scalable=no,Safari浏览器也能支持手动缩放。
进入浏览器页面之后,点击手机右下角三个点图标,如下图所示。接着在打开的窗口中,找到并点击设置。然后在打开的设置页面中,点击强制缩放网页右侧按钮,如下图所示。
所以要兼容全部浏览器,你的页面必须使用 window.open 打开,并且在部分浏览器中要设置 width 和 height 属性(否则窗口会在 TAB 中打开)。
请问手机html禁止缩放的代码是?(网上找的都不行)
移动端页面禁止用户缩放界面只需加上meta name=viewport content=user-scalable=0即可。
这个需要通过HTML代码来实现。通过网页的html代码来禁止手机页面放大缩小。
首先打开自己的小米手机,然后在手机中,点击对应的软件,如下图所示打开浏览器。进入浏览器页面之后,点击手机右下角三个点图标,如下图所示。接着在打开的窗口中,找到并点击设置。
你应该是加了一行类似 meta name=viewport content=width=device-width; initial-scale=0 这样的代码吧。
怎样用H5添加禁止缩放功能
缩放变换scale(sx,sy)传入两个参数,分别是水平方向和垂直方向上对象的缩放倍数。例如context.scale(2,2)就是对图像放大两倍。其实,看上去简单,实际用起来还是有一些问题的。
代码如下:设置了DTD之后就可以使用viewport使页面禁止缩放了。 通常把user-scalable设置为0来关闭用户对页面视图缩放的行为。代码如下:但是为了更好的兼容,我们会使用完整的viewport设置。
首先打开自己的小米手机,然后在手机中,点击对应的软件,如下图所示打开浏览器。进入浏览器页面之后,点击手机右下角三个点图标,如下图所示。接着在打开的窗口中,找到并点击设置。
这虽然不大会增加文件大小,但对于用户代理来说它需要更少的内存来把图片解压为像素地图。 不要在HTML中缩放图片 避免使用大图实现图片大小缩放来适应页面,如果你需要小图片,就直接使用小图片吧。
一开始,因为双击缩放主要是用来改善桌面站点在移动端浏览体验的。 随着发展现在都是专门为移动开发专门的站点,这个时候就不需要双击缩放了,所以移动端浏览器就可以自动禁掉默认的双击缩放行为并且去掉300ms的点击延迟。
如图所示的HTML网页放到手机上显示变小了,如何在手机上正常显示?_百度...
1、meta name=viewport content=initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no这个申明是移动设备用的,1:1显示设备屏幕大小,禁止缩放在手机上不能固定宽度,要按百分比写页面宽度。
2、调整浏览器字体大小。(1)点击“设置”。(2)选择“字体大小”。(3)选择更大号的字体。将两只手指同时按在屏幕上不放、同时向两侧滑开就能放大浏览。双击屏幕就可放大。
3、所以,为了解决这个问题,建议用户在电脑上打开后另存为这个默认格式的文本文档再传到手机里面就可以了。
到此,以上就是小编对于手机浏览器如何禁止缩放的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。












还没有评论,来说两句吧...